Tasarımcılar için 35 HTML5 ve CSS3 eğitim kaynağı
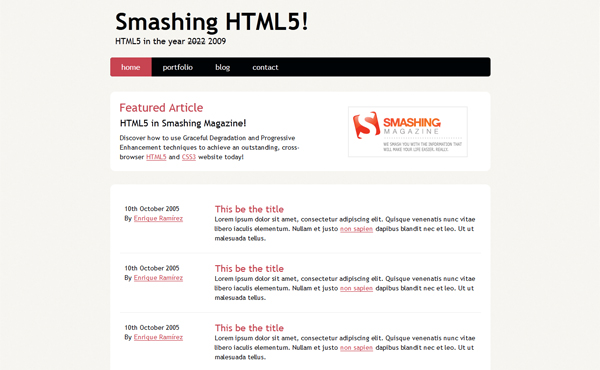
2013 yılı responsive tasarımlar, CSS3 ve HTML5'in çok popüler olacağı bir yıl olacak. Bu eğitimlerle sizde HTML5 ve CSS3 hakkında uzman olun. Bu konulardaki en iyi eğitimleri sakın kaçırmayın.Sıfırdan HTML 5 Layout kodlaması

CSS3 sıralı liste oluşturun

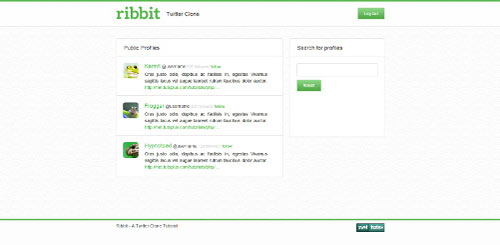
Sıfırdan bir Twitter Clone oluşturun

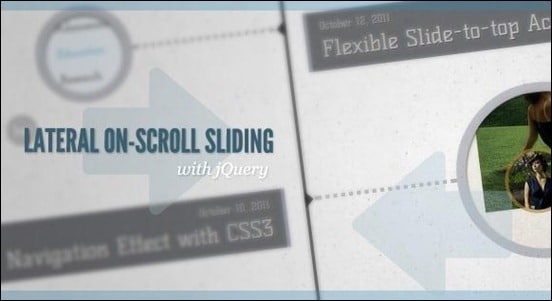
Basit bir Parallax Scrolling Tekniği

Custom Login Form Düzenlemesi

CSS3 ve HTML5 Validation ile Formlarınızı Güncelleyin

CSS3 ile Hızlı Swish Teaser Sayfa yapımı

Susy ile Responsive Gridler

CSS Bölümlerine Dalma

Css3 ve jQuery ile Canlı Album Önizlemesi

Jquery ile Mini Help System

CSS3 ile Mac OSX Tarzı Animasyonlu Klasör Nasıl yapılır

Tam Ekran Sayfa Değiştirme

Bootstrap ile Dropbox Dosya Yüklemesi

İnstagram Gravity Galerisi

3D efektli Responsive CSS Timeline

Wordpress plugin için Option Panel Yapımı

Renkli CSS3 Animasyonlu Navigasyon Menü yapımı

HTML5 ile Inline SVG kullanımı

CSS3 ile çoklu arka fon kullanımı

CSS yükleme Animasyonları

HTML5 ses dosyalarını Browser'dan oynatma

CSS3 ile Flexible Katlanmış Kağıt efekti

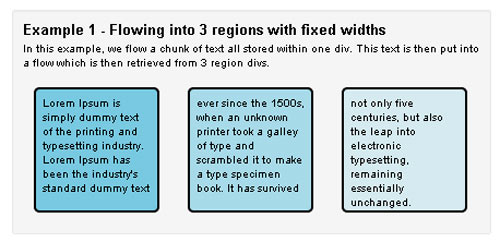
Yeni CSS Layout Özelliklerinde ustalaşın

Checkbox ve CSS3 buton değişimleri

CSS geçişli Yuvarlak Hover Efekti

CSS3 ve HTML5 ile 5 kolay adımla Yapışkan Etiket yapımı

CSS3 ve HTML5 ile Tek Sayfa Portfolyo sitesi yapımı

CSS3 animasyonlu menüler

CSS Tıklama Olayları

Basit bir Multi-Item slider yapımı

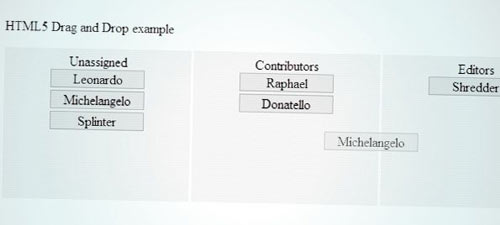
HTML5 ile Drag&Drop özellikleri yapımı

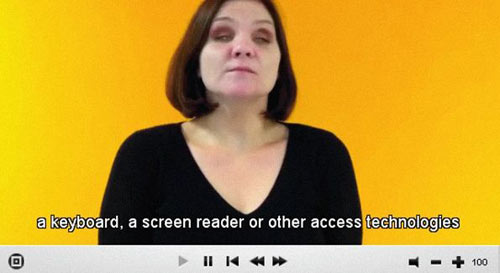
HTML5 ile erişilebilir video yapımı

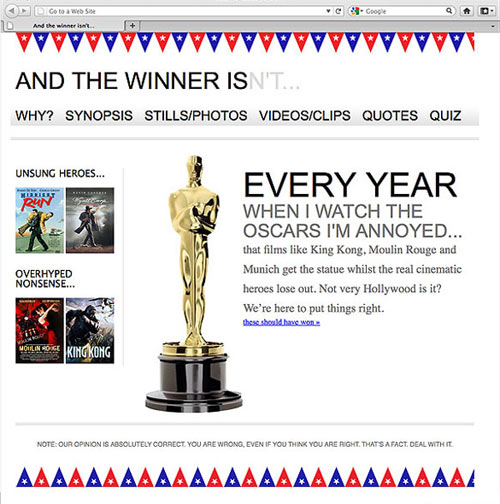
HTML5 ve CSS3 ile Fluid Layout yapımı

19
İlginizi çekebilir
Bunları da inceleyin

 12 yıl önce
12 yıl önce

 16004
16004